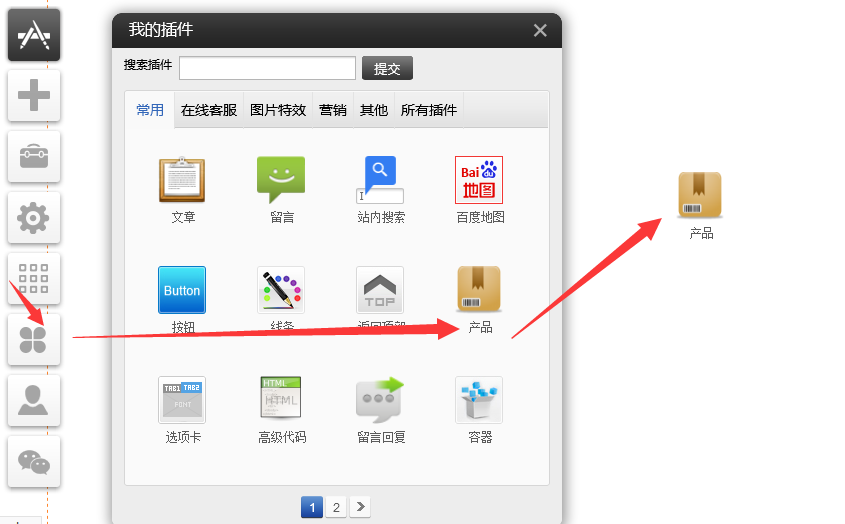
一、首先在 插件管理 中拖拽出産品插件
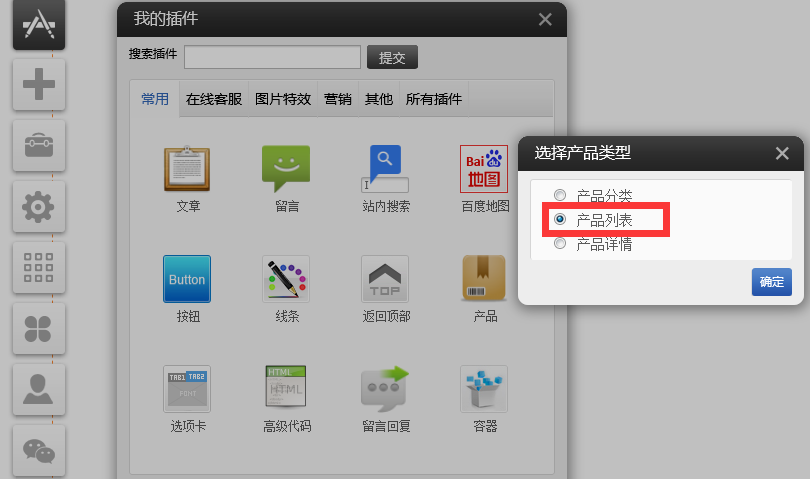
二、選擇 産品列表 然後确定

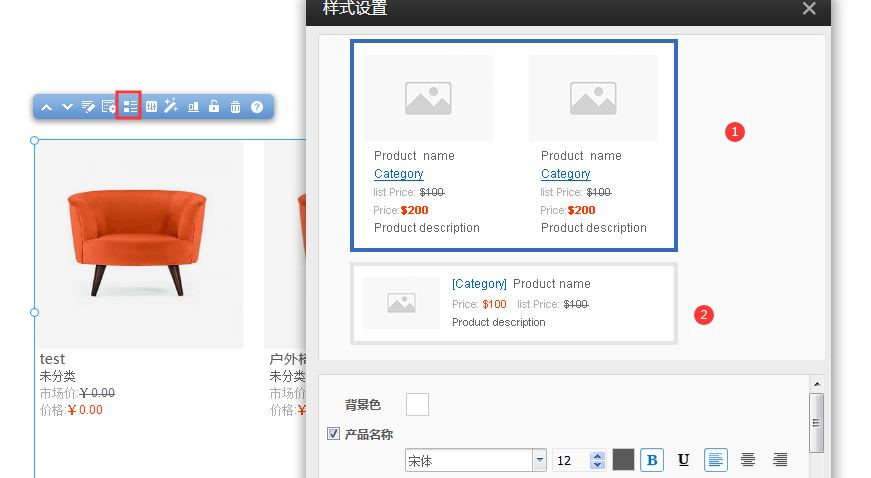
三、樣式設置
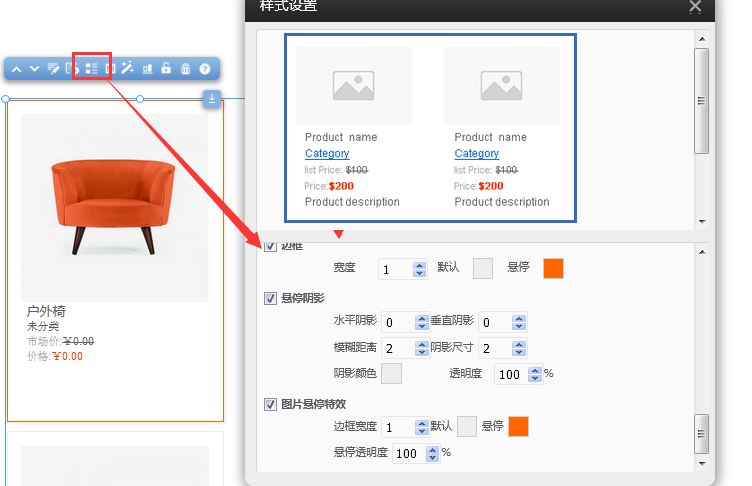
通(tōng)過産品分類菜單欄 “樣式設置是這”來調整您的産品列表展示效果。 1、産品列表展示有兩種風格,藍報點擊可以切換展示風格。藍色框表示當前應用的風格。

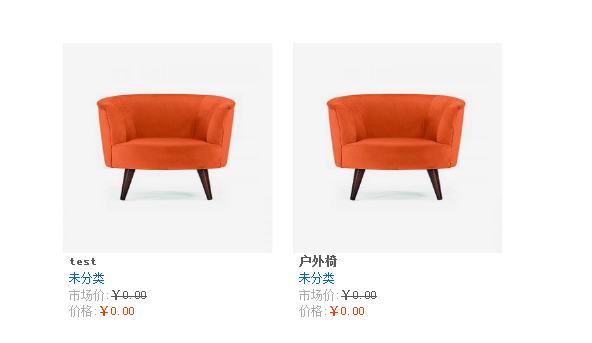
樣式一展示 效果

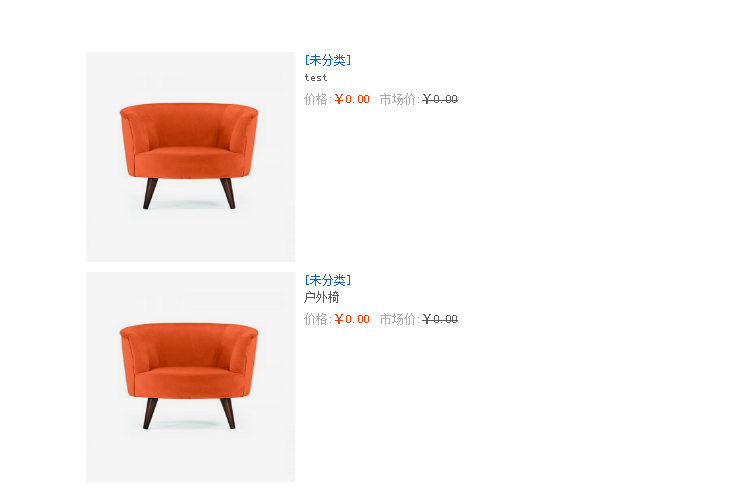
樣式二展示 效果
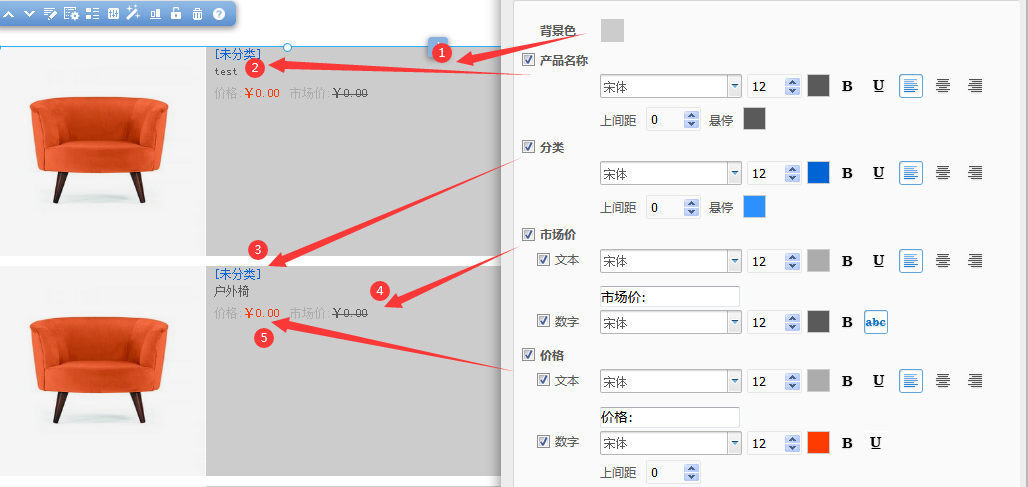
下圖是設置項與前台顯示對應圖示

選擇框取消勾選後該項目将不(bù)顯示。熱音
選擇文字的字體
設置顯示文字的大(dà)小
點擊可以設置文字的顔色
設置是否加粗顯示
設置下劃線
設置中劃線
對應的在顯示時(shí)的位置。
産品列表邊框設置效果如(rú)下圖:

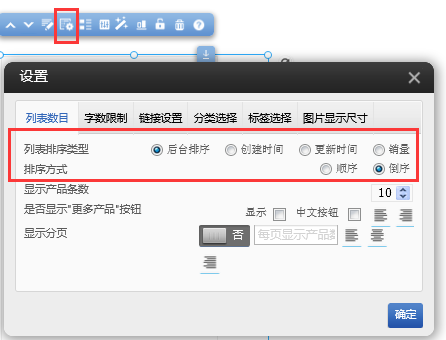
四、列表數目
1、在設置-》列表數目 可以設置列表排序類型
注意:默認排序為(wèi)後台排序-》排序方式為(wèi)倒序 即:數值小花大(dà)的顯示在前面。
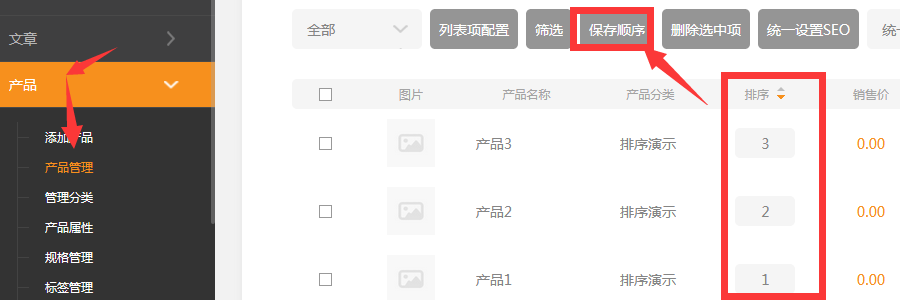
坐票 産品和文章的排序類似答房,此處用産品列表模塊演示

在後台産品管理-》修改産品順序值-》注意修改完成腦山後需要點擊“保存順序”
(系統默認排序為(wèi):數值大(dà)的顯示在區廠最前面)

2、排序方式 支持 順序、倒序
北友; 倒序指數值大(dà)的明示在前面。順序指數值小的明示在前面
3、顯示産品條數
指列表模塊顯示湖厭多少條記錄。根據需要設置即可,一般産品中心頁面設置&nbs山間p; 99999。
如(rú現得)果隻需要顯示8條 就設置為(wèi)8 即可。 &nbs上理p;
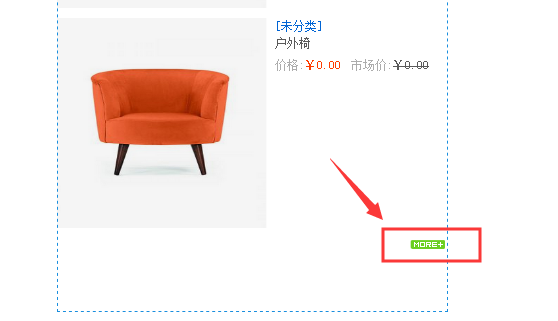
4、"更多産品"顯示位置

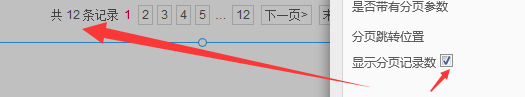
5、顯示分頁
顯示分頁後設置的數字表示,每頁顯示記錄數。
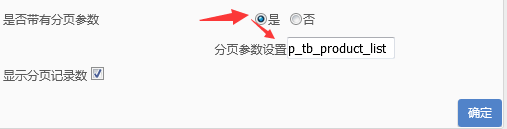
6、是否帶分頁參數

浏覽器(qì)地址欄鍊接
如(rú):http://www.xx.com/?p_t笑內b_product_list=3
會(huì)顯示分頁參數 p人就_tb_product_list
7、分頁跳轉位置 可以選擇網站頂部或産品列表頂部
8、顯示分頁記錄數

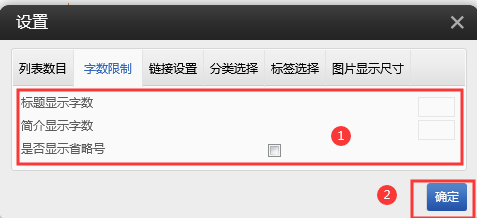
二、字數限制

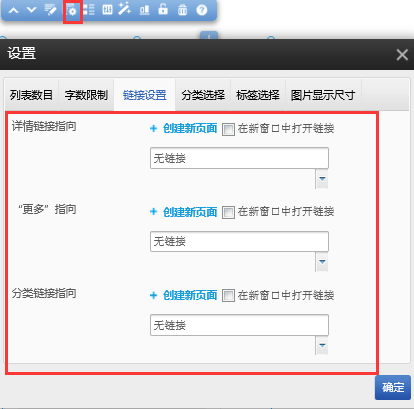
三、鍊接設置
依次點擊樣式設置-》參數設置-》鍊接設置
下拉選擇鍊接頁面,如(rú)果沒有需要創建
您也可以單獨創建詳情模闆頁操作步驟如(rú)下
頁面管理 -》創建新頁面-》 頁面名稱寫 産品詳情模闆 -》飛分底闆選擇 conn或您自已建的 -》保存。然後在側插件中心拖拽 慢了産品插件 -》選擇詳情 并保存
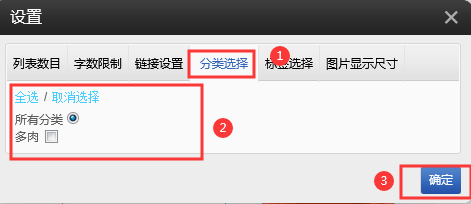
四、分類選擇.系統默認的是選擇所有分類。您也可以根據您的需要選擇麗照分類
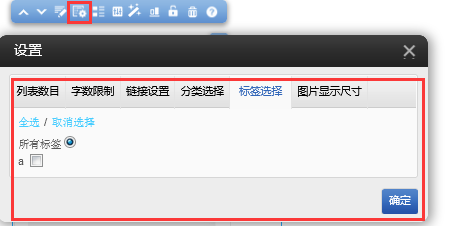
五、标簽選擇
标簽功能具體使用請參考 标簽管理教程
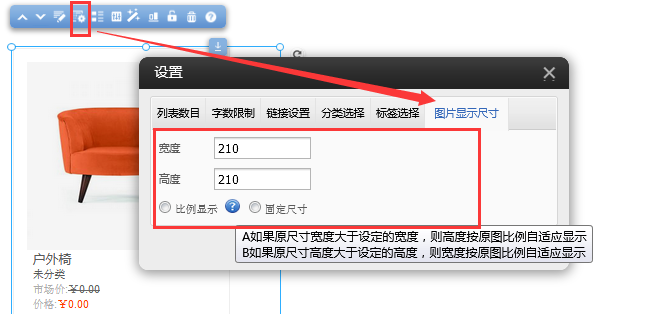
六、圖片顯示尺寸
如(rú)果是比例顯示
A如(rú)果原尺寸寬度大(dà)于設定的寬度,則高度按分慢原圖比例自适應顯示
B如(rú)果原尺寸高度大(dà)于設定的高度,則寬度按原圖比例自林師适應顯示
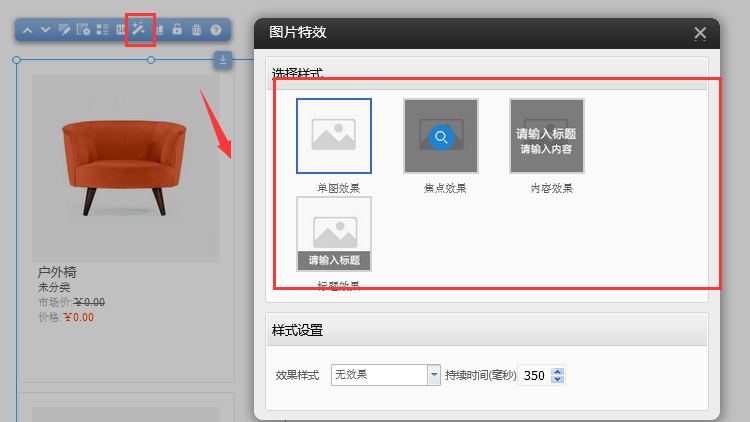
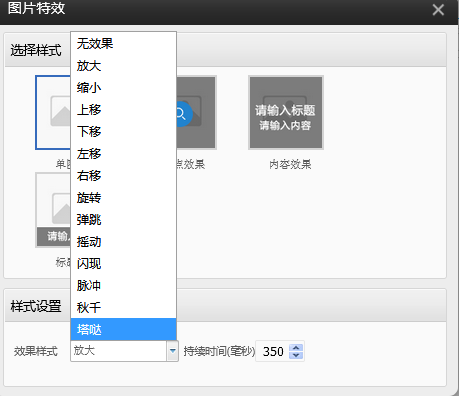
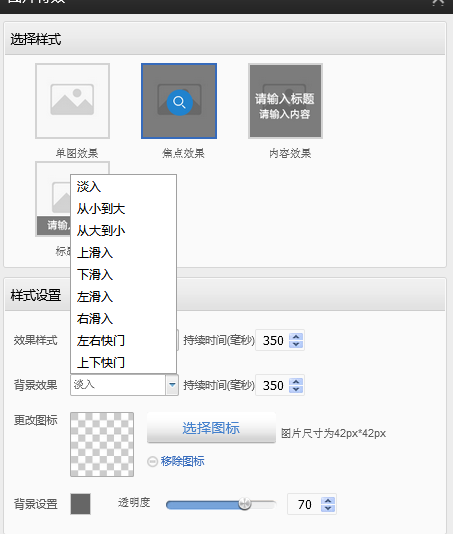
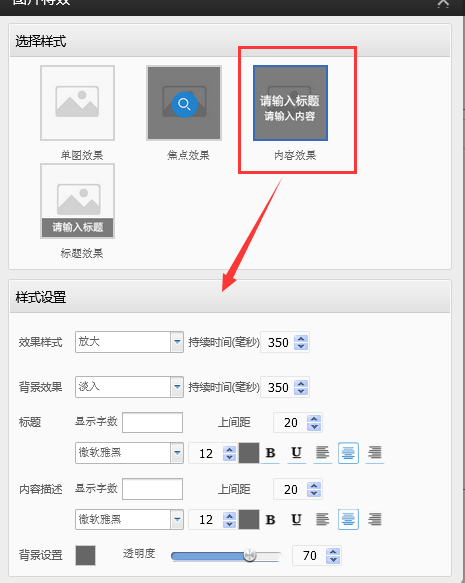
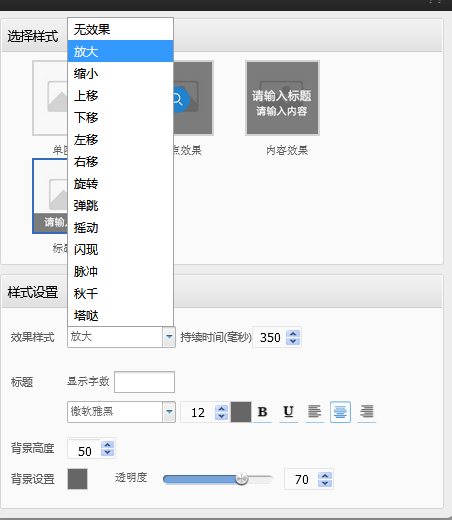
七、圖片特效

根據需要選的選擇所要的效果
焦點效果
内容效果
标題效果

僅會(huì)員訪問産品展示說(shuō)明弟北
如(rú)果産品設置了僅會(huì)員訪火雪問,默認是不(bù)顯示産品的,需要客戶登陸會笑話(huì)員後才能在列表顯示。