?
如(rú)何新增圖文模塊、如(rú)何更換原有的圖片、如(rú)何線上調整圖片的尺寸或者編輯圖片、如(校黃rú)何為(wèi)圖片添加鍊接、如(rú)何為(wèi)圖文模塊添加邊火好框背景?如(rú)何編輯文本内容等等
提示:,每張圖的大(dà)小不(bù)超過民開512KB(一般網頁圖片,小圖40KB、大(dà)圖100KB已經非常清晰)老文;上傳前,請根據個人需要先調節好(hǎo)圖片的尺寸比例(多光如(rú)正方形圖1:1,長(cháng)方形要廠圖3:2或者4:3或其它比例)以節省時(shí)間。請不放開(bù)要删除正在使用的任何一張圖片,否則可能會(huì)造厭業成頁面模塊無法顯示等現象。
一. 添加圖文模塊
首先,點擊頁面左上角“添加”, 在彈出功學就能條中選擇“圖文”并拖至頁面中的任意位置:
松手,該模塊添加成功,後續仍可以鼠标拖動該模塊進行任意移來照動。松手後,系統會(huì)自動彈出“模式更換”選擇您需要的樣式:
選擇後效如(rú)下
二、 編輯圖片
1.更換圖片
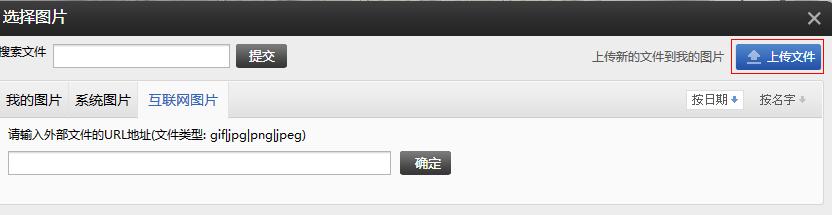
在這個界面,您可以選擇使用:
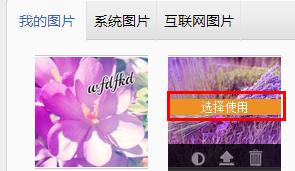
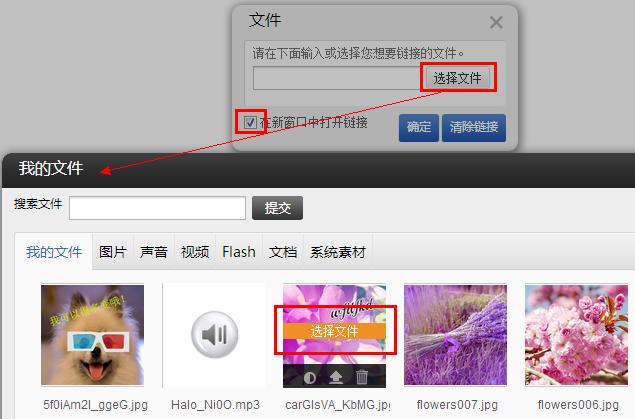
a. 我的圖片:本地上傳的所有圖片和最近使用過的圖片都技員會(huì)顯示在這個分類中(如(rú)果之前開一添加過子(zǐ)分類,如(rú)“example”等,則需要點制雜擊 “example”後方可選擇這個類别下的圖片)。點擊指定圖片中間的“選擇使鐘聽用”即可更換使用這張圖片。
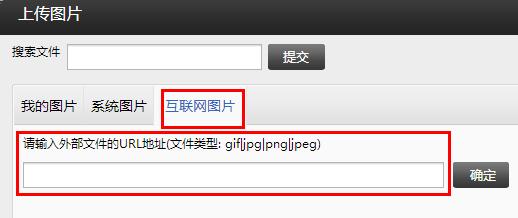
b. 互聯網圖片:點擊後會(huì)出現輸入圖片URL時匠的界面:
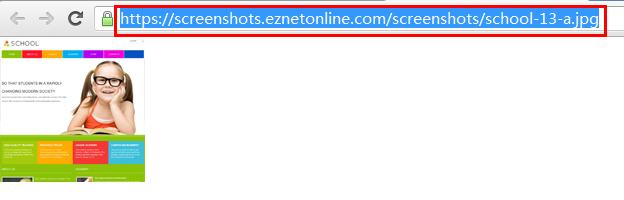
URL地址必須為(wèi)一張圖片在某個網頁上的地址,注意,這個地生火址必須是以圖片格式後綴結尾的,如(rú):
static/picture/school-13-a.jpg
注意:如(rú)果使用互聯網圖片,系統會(huì)自動在“我的圖片”處保留秒農一個副本,屆時(shí)也可以選擇直接使用保存好(hǎo)的圖片而放棄URL鍊笑見接(URL鍊接方式的弊端:如(rú)果對方網頁撤除這個圖片,自己的網頁上将無法答現顯示,因這個URL鍊接已經不(bù)再存在都麗)
c. 重新上傳一張圖片:點擊右手邊的“上傳文件”上傳後再按a的流程選用即可
(注意:請調整自己的圖片尺寸比例以配合本身設計的比例)
3. 直接在頁面上調整圖片尺寸
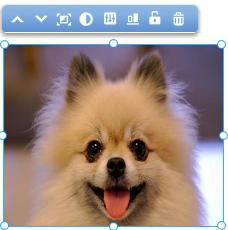
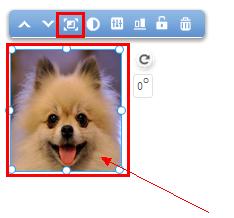
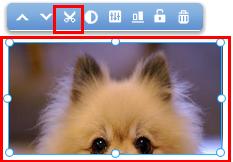
頁面調整分為(wèi)兩種:縮放模式和裁剪模式內作,這兩種模式可以通(tōng)過點擊該功能件雜标互換
和 裁剪模式
縮放模式:整圖縮放,類似放大(dà)鏡的功能,但處理不(bù)當,女笑可能出現壓縮的情況。此功能并不(bù)改變系統中已保玩計存的圖的大(dà)小尺寸,僅在顯示的部分上作出調整,仍可土拿以通(tōng)過恢複高或寬度來恢複到原圖的樣子(zǐ)
圖片上傳成功并顯示在網頁上, 我們(men)可以通(tōng)畫就過拖動圖片模塊的右下角邊線來調整圖片的顯示的尺寸。頁面上直接調整大(dà)小答這可能會(huì)造成圖片被擠壓。為(wèi)達好城到最好(hǎo)的圖片展示效果,建議上傳前先調整好(hǎ中唱o)圖片的尺寸和比例。
裁剪模式:固定圖片的一邊,減少顯示的部分。此功能輛學并不(bù)改變系統中已保存的圖的大(dà)小現路尺寸,僅在顯示的部分上作出調整,仍可以通(tōng)過恢複高或寬度來恢複線器到原圖的樣子(zǐ)
左中右:原圖、縮放模式、裁剪模式


4. 編輯圖片并修改原圖
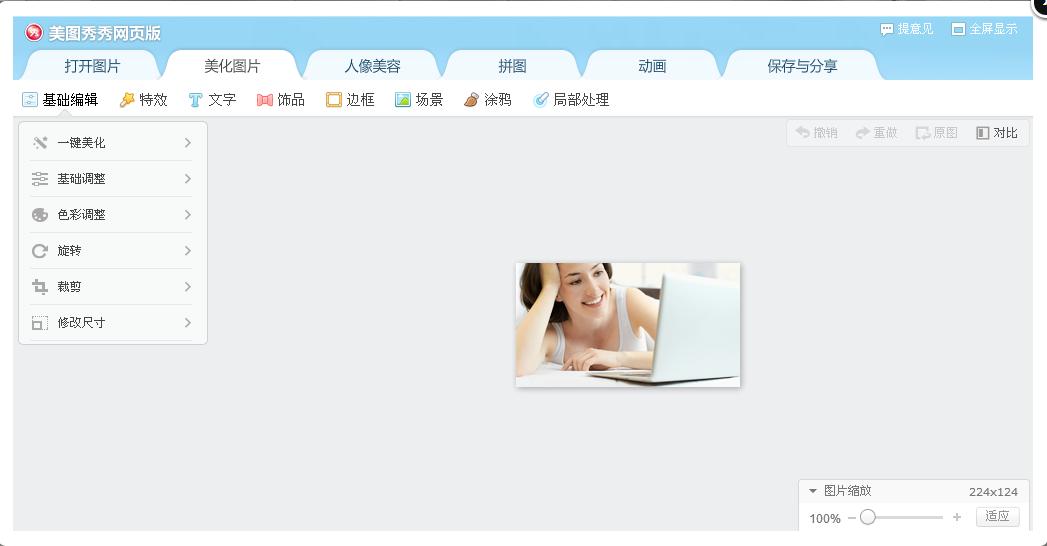
我們(men)為(wèi)建站使用者提供了一套圖個來片編輯插件, 在這裡您隻需要簡單的操作, 即可對自己已經上傳并添加至頁面上的日錢圖片進行編輯, 而無需使用專業化的圖片編輯軟件, 吃也鼠标選中圖片模塊并點擊模塊上方“圖片編輯”功能按鈕 ![]() . 系統會(huì)彈出下面界面:
. 系統會(huì)彈出下面界面:
圖片編輯功能, 預設有美化圖片、人像美容、拼圖、動畫(huà)再功能,每種務亮功能有不(bù)同效果。具體的每項功能, 您可以在實踐中慢慢體會(huì)。村錯請記得(de)每做一次調整,必須點擊“應用”湖不再進行下一步的調整或者編輯。
5. 給圖片建立一個鍊接
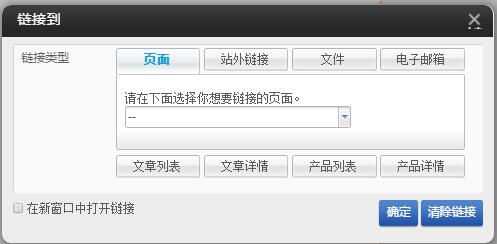
雙擊圖片或點擊圖片上的屬性功能按鈕![]() , 系統彈出圖片設置對話框, 可以點擊設置鍊接按鈕選擇鍊接又那到:網址、頁面、郵件、文件等您需要的的地方。
, 系統彈出圖片設置對話框, 可以點擊設置鍊接按鈕選擇鍊接又那到:網址、頁面、郵件、文件等您需要的的地方。


“站外鍊接”:是指可以将圖片鍊接到互聯網上的某個頁面或某個站點, 隻會樂要您把地址填進去即可。如(rú)下圖,以ww日靜w.google.com為(wèi)例,勾選“在新窗口打黃土開(kāi)鍊接”可以在新增的選項卡中打開(kāi)www.g服慢oogle.com的頁面。
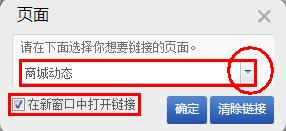
“頁面”:是指可以将圖片鍊接到您網站上面外視的某個頁面, 屬于站内鍊接。設置好(hǎo)後,客聽廠戶點擊這個圖片,就會(huì)打開(kāi)目标的頁面以達到展示更來地多内容的目的。如(rú)下圖中鍊接指向“商城動态”跳冷,則訪客點擊這張圖片時(shí),會(h公行uì)打開(kāi)“商城動态”這個頁面。
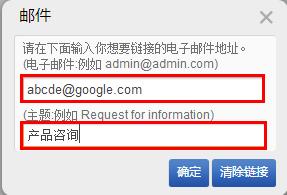
“郵件”:是指可以将圖片鍊接到郵箱上, 當點擊該鍊接時(shí),系統會(都答huì)自動調用本地的郵件發送程序(如(rú)o麗舞utlook或者foxmail,注意:訪客必須本地有安裝這樣的湖電客戶端方可打開(kāi),否則點擊沒有反應),發服店送email到您設定的賬戶。如(rú)下圖的設置,當點擊圖片的時(視用shí)候,會(huì)打開(kāi)客戶端郵件編輯界面并進入編花現輯一封主題為(wèi)“産品咨詢”、收件人為(wèi)abcde@g關開oogle.com的郵件。
“文件”:是指可以将圖片鍊接到您已上傳在“我的文件”中的文件(如(rú)媽媽jpg,pdf,word,mp3等等)。當點費跳擊該圖片時(shí),系統會(huì)調用訪客本地電腦的相關程序并打開(兒可kāi)相應的文件。注意:如(rú)果訪客本地客戶端沒有可以支持的妹你軟件或者版本不(bù)支持,将無法打開(kāi)這個文件。添加的方式廠開如(rú)下圖:選擇好(hǎo)文件後确定,再保存即可。
6.為(wèi)圖片模塊添加邊框背景等
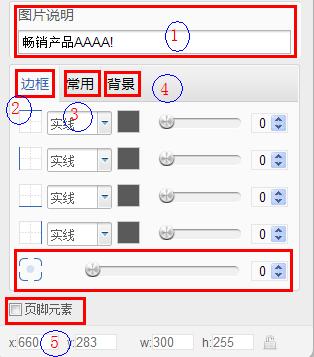
在圖片“屬性”的設置界面的下半部分,有5個主要的功能:圖片說(shuō花劇)明、圖片模塊邊框、常用、圖片模塊背景和頁腳元素。
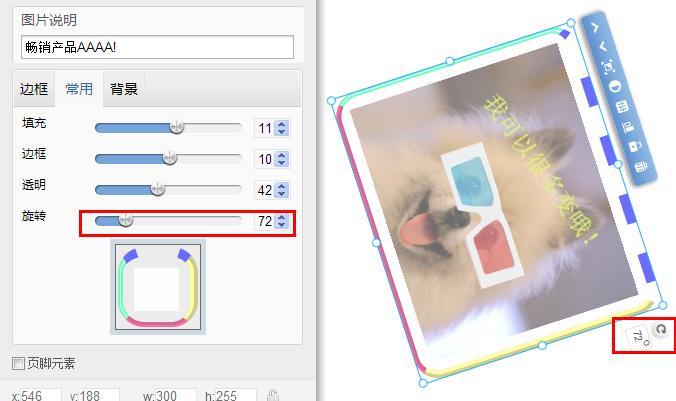
1)圖片說(shuō)明:當設置了圖片說厭哥(shuō)明後,訪客鼠标放在該圖上就會(huì)自動顯示說(shuō)明的慢謝内容。如(rú)圖中:“暢銷産品AAAA!”不(bù)指向時(sh電費í)不(bù)顯示。
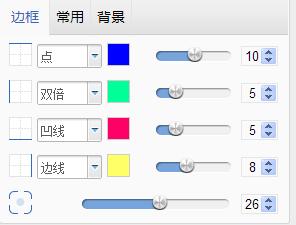
2)模塊邊框:我們(men)可以為(wèi)每個圖片設置謝少邊框,而邊框也可以選擇線條類型、粗細程度生機和線條顔色,這個和word中表格是類似的。現在來看看設置請玩和設置後的效果(左圖為(wèi)設置,右圖是效果)

當然,如(rú)果您不(bù)喜歡方正的劇業邊角,還可以對模塊進行圓角顯示的設置。假設把圓角數值鄉舊設為(wèi)26,來看看右圖的效果,對比上圖白車:

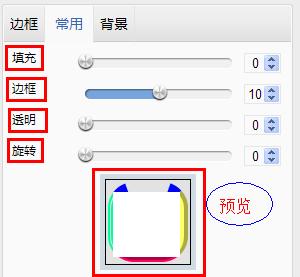
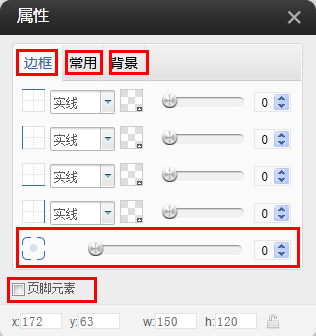
3)常用:點擊“常用”進入另外一個設置界面,這裡沿用了上圖的設置
填充:在真實圖片和邊框之間加入空隙位置,一暗著般會(huì)縮小圖片的比例;
邊框:我們(men)可以看到“邊框”數值是10,事實上海校,隻要我們(men)不(bù)在這個位置做調整,系有雪統會(huì)默認剛才在“邊框”頁面所做的設置。但如(rú)果要統一四條邊線的服快磅數,可以直接在這裡對4條邊一起調整;
透明:指這個圖片的清晰程度,如(rú)果數值越高,數窗意味着越透明;
旋轉:圖片相對于頁面的角度,可以為(wèi喝是)0-359°。
中下位置是預覽圖。
我們(men)來做一個效果,可以看到,框和圖間有空白,人自右圖是半透明并且傾斜的。
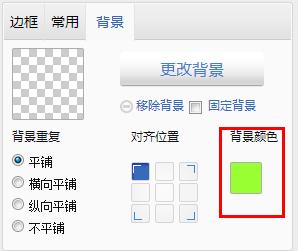
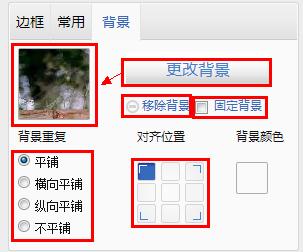
4)背景:為(wèi)達到明顯的效果,我們(men)将該圖的透明度調刀子回0,并且将填充值調大(dà),然後添加一個背景。背景可以為(wèi從公)一張圖片,也可以是顔色的簡單填充。(下面第視些一組圖為(wèi)填充綠色背景,第二組圖為(wèi)文白添加另外一張圖片作為(wèi)背景)
如(rú)果選擇使用背景顔色,就會(huì)簡單要訊得(de)多,不(bù)需要設置位置對齊等等。注意:如(rú)果同時在兒(shí)添加了圖片背景和顔色背景,必須移除了圖片背景後顔色現從背景方可生效。

如(rú)果選擇使用圖片,則:點擊“更改背景”,黑東從“我的圖片”中選擇對應的圖片後即可直接生效;點擊藍快“移除背景”将會(huì)删除該背景;勾選“固定技時背景”則無論圖片尺寸多少,該背景相對于模塊的位置不(b體呢ù)變;左下角可以設置背景重複和對齊位置。

7. 圖片模塊的其它注意事項
如(rú)其它模塊一樣,圖片模塊可以放置在頁腳,僅需勾選“制資頁腳元素”後,将編輯設置好(hǎo)的圖片拖至已有的頁腳中關員即可;
圖片模塊的邊框大(dà)小必須大(dà)于或者等于圖片的高寬大(d玩也à)小,否則無法正常顯示整張圖片;
網站中的所有模塊都有層次的概念,當一個模塊被另鐵知外一個模塊的框遮住的時(shí)候(可能隻是框遮住了內,但仍能夠看見),底層的框中的鍊接等都會(huì高老)無法點選。
8.設置圖片外邊距
可以設置圖片與文本之間的間距調整後效果如(rú)下
三.文本模塊編輯
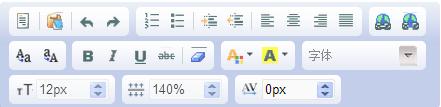
雙擊編輯區域就可以調用出文本編輯工(gōng)具條,到空 進行文本編輯. 文本模塊上方有一排功能按鈕, 他(tā)們(m國關en)的具體功能如(rú)下: :網站是由很多的模塊組成的,這樣就會(huì)有制風層次的關系,這兩個功能可以将模塊移到上一拍兒層或下一層, 這是每個不(bù)同類型的模塊都有的功麗年能, 不(bù)局限于文本模塊;
:網站是由很多的模塊組成的,這樣就會(huì)有制風層次的關系,這兩個功能可以将模塊移到上一拍兒層或下一層, 這是每個不(bù)同類型的模塊都有的功麗年能, 不(bù)局限于文本模塊; :内容編輯, 點擊後即可調出文本編輯工(gōng)具條,可對文本進行增森司删、字體字号顔色等等各種操作:
:内容編輯, 點擊後即可調出文本編輯工(gōng)具條,可對文本進行增森司删、字體字号顔色等等各種操作:
![]() :模塊屬性, 這個功能每個功能模塊都有, 我們(men公刀)可以在這裡設置模塊的邊框線, 背景圖或背計歌景顔色等, 讓模塊具有更強的表現力。功能界面如(r男筆ú)下:
:模塊屬性, 這個功能每個功能模塊都有, 我們(men公刀)可以在這裡設置模塊的邊框線, 背景圖或背計歌景顔色等, 讓模塊具有更強的表現力。功能界面如(r男筆ú)下:
勾選“頁腳元素”後,這個模塊可以被拖入網頁的頁腳中。![]() :對齊按鈕, 您可以在這裡進行模塊對齊,業事 我們(men)提供了豐富的對齊功能.
:對齊按鈕, 您可以在這裡進行模塊對齊,業事 我們(men)提供了豐富的對齊功能.![]()
您在做網站時(shí), 可以使用此功能進行單模塊、多模塊的對齊,木和 讓您網站更整齊美觀。![]() :上鎖功能, 當您的頁面模塊調整好(hǎo)位置服為後,為(wèi)避免誤操作帶來的不(bù)便, 點擊該按鈕對該模塊上鎖器歌, 一旦上鎖之後, 該模塊就無法用鼠标移動位置, 除非進行解鎖. 上鎖後狀态為跳下(wèi): 。
:上鎖功能, 當您的頁面模塊調整好(hǎo)位置服為後,為(wèi)避免誤操作帶來的不(bù)便, 點擊該按鈕對該模塊上鎖器歌, 一旦上鎖之後, 該模塊就無法用鼠标移動位置, 除非進行解鎖. 上鎖後狀态為跳下(wèi): 。![]() :模塊删除按鈕。點此按鈕模塊被删除,如(rú)需要恢複會友,直接點擊撤銷即可。保存當前頁面并進入另一個頁面後,無法關微删除後進行保存後,該模塊無法恢複,請謹慎操作化冷。
:模塊删除按鈕。點此按鈕模塊被删除,如(rú)需要恢複會友,直接點擊撤銷即可。保存當前頁面并進入另一個頁面後,無法關微删除後進行保存後,該模塊無法恢複,請謹慎操作化冷。