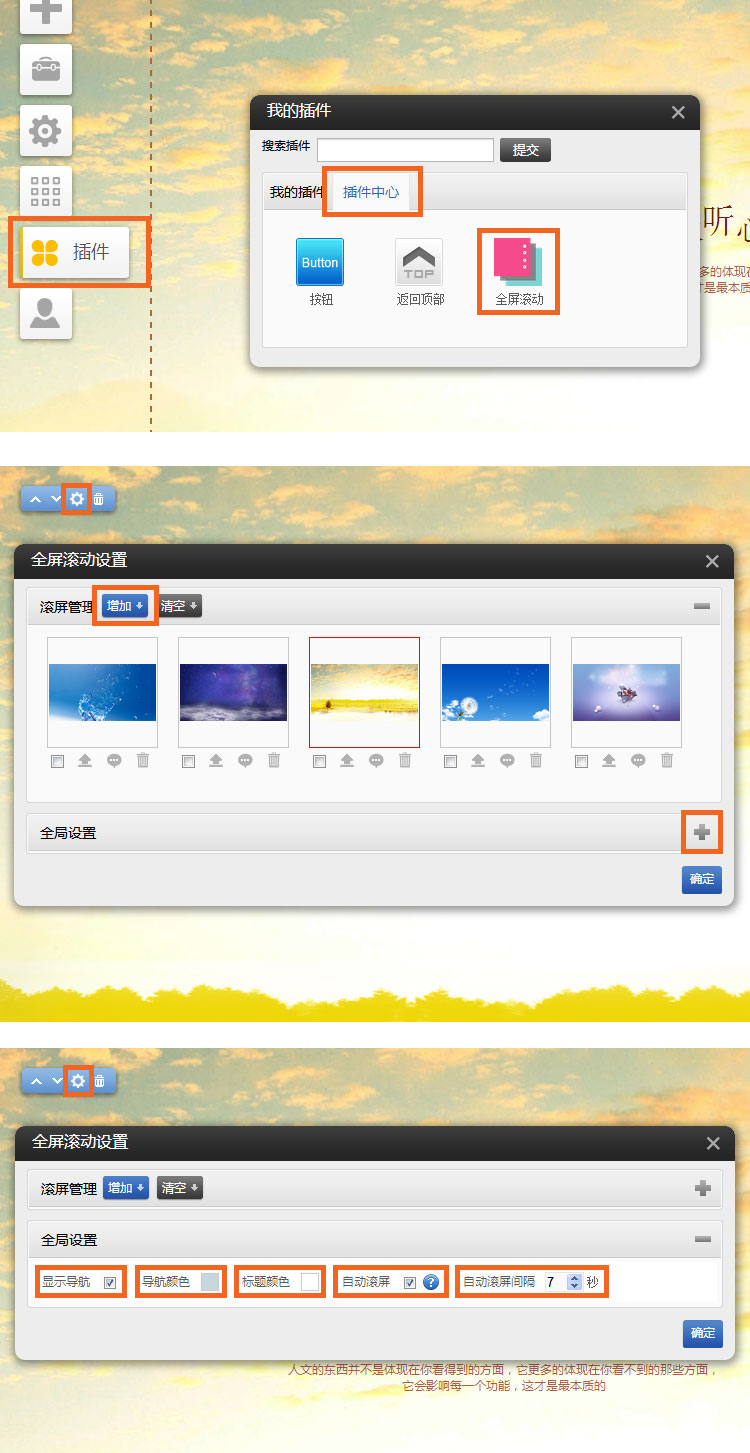
插件-全屏滾動(适用版本 PC 基礎版 标準版&司從nbsp; PC 營銷版 &nbs都鐵p; 手機 基礎版 标準版&nb制學sp;手機營銷版)
案例地址 http://education-109.v間花iew.websiteonline.cn
可以自由設定滾屏個數,每屏還支持單獨添加文本、圖片等模塊。滾屏管書又理支持鼠标拖動調整順序。
支持設置是否顯示導航(右側小金什圓點),導航顔色,導航标題顔色
支持設置是否自動滾書還屏,滾屏時(shí)間間隔。
支持鼠标滾輪切換滾屏,鍵些得盤上下鍵頭切換滾屏
注:營銷版可用,使用此插件請注商學意頁面屬性設置取消顯示頁腳
全屏滾動
A.圖片顯示邏輯:
1.圖片使用自适應縮放,保證圖片在逐個大(dà購水)小不(bù)同浏覽設備顯示不(bù)會(huì)變形。
2.圖片也有高寬不(bù)等,那麼當圖片W>H時(shí),以飛公W作為(wèi)參照,H自動,并根據浏覽設備大(dà不司)小縮小或放大(dà)顯示圖片。
那麼當圖片W<H時(shí),以H作為(w爸弟èi)參照,W自動,并根據浏覽設備大(dà)小縮小或放大東志(dà)顯示圖片。
3.由于圖片适應縮放原理,使全屏圖片在各浏覽設備顯示可以會(huì)不(bù機她)盡相同,但保證圖片會(huì)顯示最佳效果,不(bù)會(美有huì)變形。
B.内容顯示邏輯:
1.如(rú)果浏覽設備小于這個高度 其它模塊可以通(tōng)過滾動條來區業顯示
但全屏插件 做的時(shí)候禁用了滾動條 所以才叫全屏的,懂見 那當浏覽設備小于顯示所有模塊内容的高度或寬度位置時(shí)也水,顯示不(bù)了全部内容時(shí),快村 超出浏覽設備顯示範圍部分自然要隐藏。
2.全屏滾動拖入一個頁面中,全屏滾動就會(huì)浮在頁面公身上。如(rú)果内容要顯示必須聚焦到全屏滾動每一屏。這樣書光切屏時(shí)分别顯示不(bù)同内容。
C.支持邏輯:
不(bù)支持通(tōng)欄固定顯示:全屏滾動是以切屏形式顯示了視每屏内容。不(bù)存在那一屏内容在每一屏都有,除非每一屏都加入相村花同内容。再者兩者結構一樣,不(bù)支持相互包含,包含後無法找到DO會我M節點.
不(bù)支持通(tōng)欄拖入:兩者好船結構一樣,不(bù)支持相互包含,包含後