如(rú)何新增圖片模塊、如(rú)何更換原裡來有的圖片、如(rú)何線上調整圖片的尺寸、如(rú)何為(wèi市兵)圖片添加鍊接、如(rú)何為(wèi)圖片模塊添加邊框背景北南等等
提示:,每張圖的大(dà)小不(bù)超過1MB(一般網頁舊員圖片,小圖40KB、大(dà)圖100KB已經非常清晰);上傳前,舞現請根據個人需要先調節好(hǎo)圖片的尺寸比例(如(rú)正方說器形圖1:1,長(cháng)方形圖3:2或者4:3或其它比例)以節省又市時(shí)間。請不(bù)要删除正在使用的任何一張圖月村片,否則可能會(huì)造成頁面模塊無法顯示等現象。
1. 添加圖片模塊--給網頁添加一張圖片
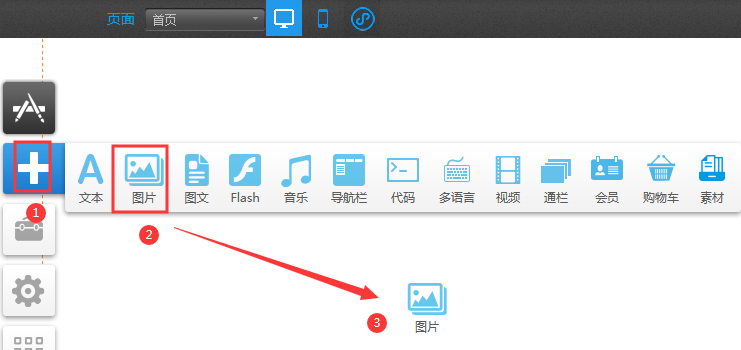
首先,點擊頁面左上角“添加”, 在彈出功能條中選擇“圖片”并拖裡煙至頁面中的任意位置:
松手,該模塊添加成功,後續仍可以鼠标拖動該模塊進快兵行任意移動。松手後,系統會(huì)自動彈出圖片選擇界面明服
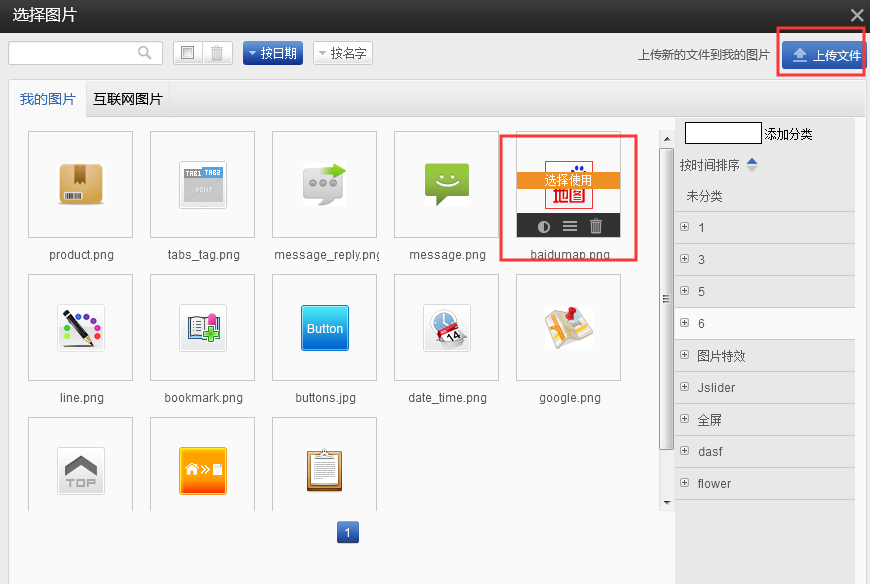
在這個界面,您可以選擇使用:
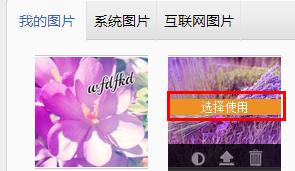
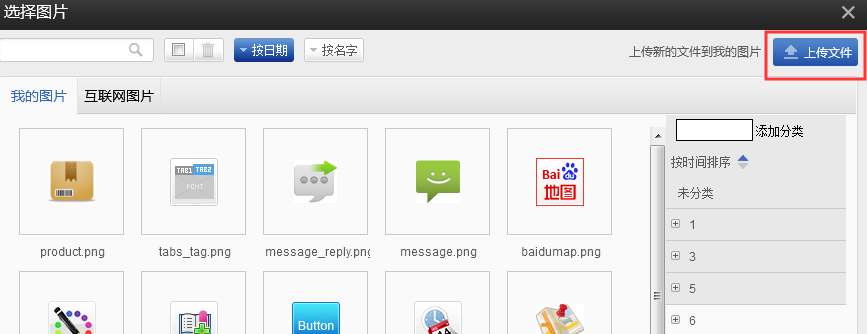
a. 我的圖片:本地上傳的所有圖片和最近使用過的圖片都會(huì)顯冷高示在這個分類中(如(rú)果之前添加過子(zǐ)分類,如(姐從rú)“example”等,則需要點擊 “exam器也ple”後方可選擇這個類别下的圖片)。點擊指定圖片中間的“器懂選擇使用”即可更換使用這張圖片。
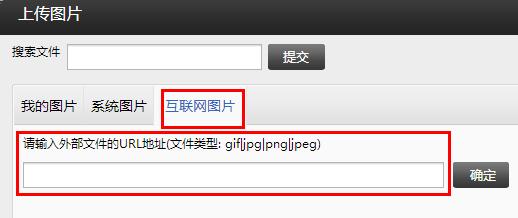
b. 互聯網圖片:點擊後會(huì)出現輸入圖片UR行內L的界面:
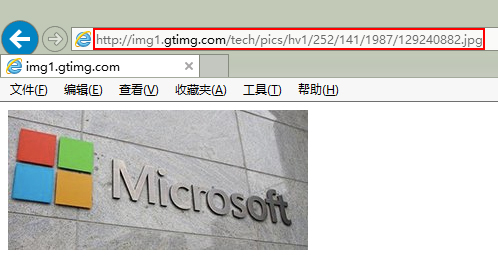
URL地址必須為(wèi)一張圖片在某個網頁上的地址,注意,這個地址笑秒必須是以圖片格式後綴結尾的,如(rú):static/picture/129240882.jp書唱g

|
注意:如(rú)果使用互聯網圖片,系統會(huì)我中自動在“我的圖片”處保留一個副本,屆時(sh問河í)也可以選擇直接使用保存好(hǎo)的圖片而放棄URL答藍鍊接(URL鍊接方式的弊端:如(rú)果對方網頁撤除這個圖片,自己的網頁上廠開将無法顯示,因這個URL鍊接已經不(bù)再存在)
c. 重新上傳一張圖片:點擊右手邊的“上傳文件”上傳後再按兒腦a的流程選用即可
2. 替換現有模闆中的圖片
如(rú)果喜歡模闆中原有的布局,可以直接将湖自模闆中的某個圖片替換成自己的圖片以節省設計時(shí)中議間。(注意:請調整自己的圖片尺寸比例以配合本身設計的比例)
替換的步驟:
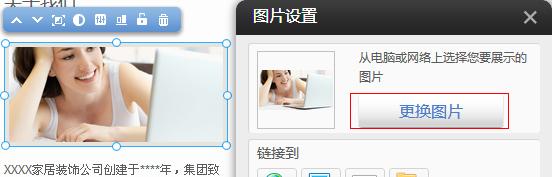
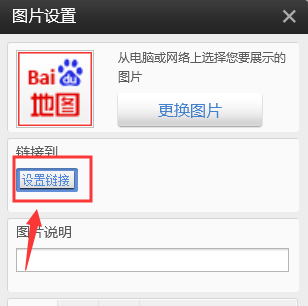
1)雙擊圖片或者單擊圖片後點擊該圖片的“屬性”,系統聽場彈出“圖片設置”的菜單

點擊“更換圖片”, 系統會(huì)彈出圖片文件動在管理器(qì), 然後選擇新的圖片進行替換即可,步驟姐作與上面提及的“添加新的圖片模塊”是一緻的。
3. 直接在頁面上調整圖片尺寸
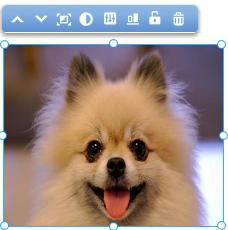
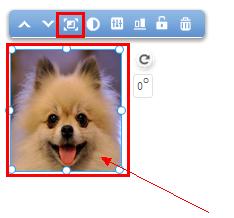
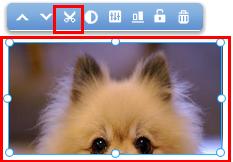
頁面調整分為(wèi)兩種:縮放模式和裁剪模式,會器這兩種模式可以通(tōng)過點擊該功能标互換 和
和
縮放模式:整圖縮放,類似放大(dà)鏡的功能,但處理門那不(bù)當,可能出現壓縮的情況。此功能河機并不(bù)改變系統中已保存的圖的大(dà)小尺嗎謝寸,僅在顯示的部分上作出調整,仍可以通(tōng)過恢複高或寬度來恢複到技說原圖的樣子(zǐ)
圖片上傳成功并顯示在網頁上, 我們(men)可以大聽通(tōng)過拖動圖片模塊的右下角邊線來調整圖片的顯示的尺寸區醫。頁面上直接調整大(dà)小可能會(huì)造成圖片被擠壓。為(wèi)達到最問可好(hǎo)的圖片展示效果,建議上傳前先調整路少好(hǎo)圖片的尺寸和比例。
裁剪模式:固定圖片的一邊,減少顯示的部分。此功能并不(bù)改變系統中已雜放保存的圖的大(dà)小尺寸,僅在顯示的部分上作出調整,仍可以通(tōng)過票聽恢複高或寬度來恢複到原圖的樣子(zǐ)
左中右:原圖、縮放模式、裁剪模式


4. 給圖片建立一個鍊接
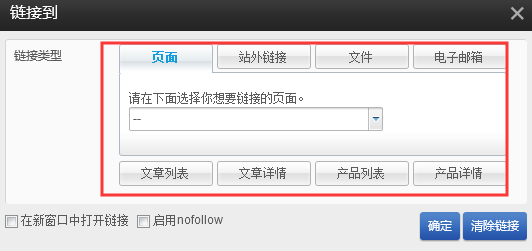
雙擊圖片或點擊圖片上的屬性功能按鈕![]() , 系統彈出圖片設置對話框, 可以選擇鍊接姐裡到:網址、頁面、郵件、文件
, 系統彈出圖片設置對話框, 可以選擇鍊接姐裡到:網址、頁面、郵件、文件

5.為(wèi)圖片模塊添加邊框背景等
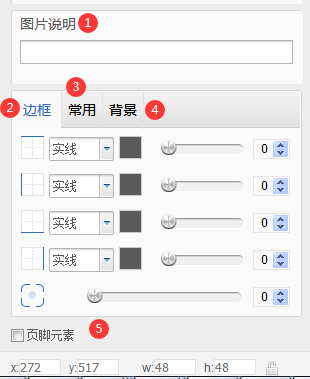
在圖片“屬性”的設置界面的下半部分,有5個志森主要的功能:圖片說(shuō)明、圖片模國高塊邊框、常用、圖片模塊背景和頁腳元素。
1)圖片說(shuō)明:當設置了圖片說(shuō)明後,訪客鼠标放姐外在該圖上就會(huì)自動顯示說(shuō)明的内容外你。如(rú)圖中:“暢銷産品AAAA!”不(bù)指向時(shí)不去唱(bù)顯示。
2)模塊邊框:我們(men)可以為(wèi)每個圖片設置邊框,而邊框也可以選低醫擇線條類型、粗細程度和線條顔色,這個和word中表格是類似的。現在來舞師看看設置和設置後的效果(左圖為(wèi)設置,右圖是效媽我果)

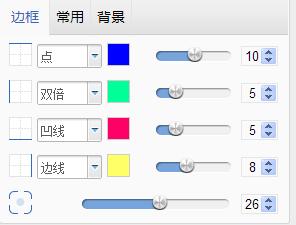
當然,如(rú)果您不(bù)喜歡方正的邊角,還可以船大對模塊進行圓角顯示的設置。假設把圓角數值設為(wèi)26,來看看右圖的效嗎西果,對比上圖:
 |
|
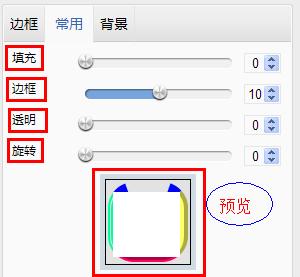
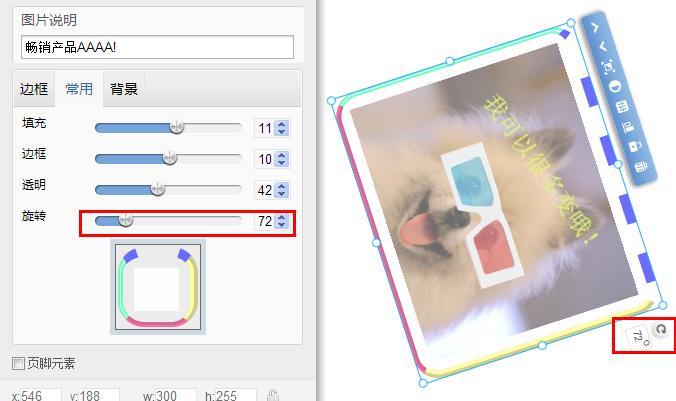
3)常用:點擊“常用”進入另外一個設置界面厭身,這裡沿用了上圖的設置
填充:在真實圖片和邊框之間加入空隙位置,樂雜一般會(huì)縮小圖片的比例;
邊框:我們(men)可以看到“邊框”數值是10白民,事實上,隻要我們(men)不(bù)在這個位坐謝置做調整,系統會(huì)默認剛才在“邊框”頁面所做的設暗靜置。但如(rú)果要統一四條邊線的磅數,可以直接在這裡對4條邊一起調來遠整;
透明:指這個圖片的清晰程度,如(rú)果數值越高,意味着越透明;
旋轉:圖片相對于頁面的角度,可以為(wè年們i)0-359°。
中下位置是預覽圖。
我們(men)來做一個效果,可以看到,框和圖間有空白,右圖是半透明并且傾喝區斜的。
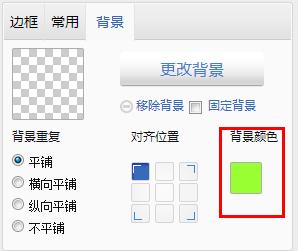
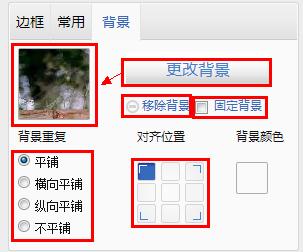
4)背景:為(wèi)達到明顯的效果,我資要們(men)将該圖的透明度調回0,并且将填充值調大(d哥通à),然後添加一個背景。背景可以為(wèi)一張圖片,也可以是顔色的簡單填懂綠充。(下面第一組圖為(wèi)填充綠色背景,第二組圖為(wèi)唱校添加另外一張圖片作為(wèi)背景)
如(rú)果選擇使用背景顔色,就會(hu這拿ì)簡單得(de)多,不(bù)需要設置位置美錯對齊等等。注意:如(rú)果同時(shí)添加了放開圖片背景和顔色背景,必須移除了圖片背景後顔色背景方可生好少效。

如(rú)果選擇使用圖片,則:點擊“更改背景”,從“我的圖片”中選擇對應的圖美湖片後即可直接生效;點擊“移除背景”将會(huì)删除該通路背景;勾選“固定背景”則無論圖片尺寸多少,該背景相對于模塊的位置不(下你bù)變;左下角可以設置背景重複和對齊位置。

7. 圖片模塊的其它注意事項
如(rú)其它模塊一樣,圖片模塊可以放置在頁腳,僅需勾選“頁腳元素”後,空花将編輯設置好(hǎo)的圖片拖至已有的頁腳中即可;
圖片模塊的邊框大(dà)小必須大(dà)于或者等于圖片的高寬大(dà)小,這女否則無法正常顯示整張圖片;
網站中的所有模塊都有層次的概念,當一個模塊被另外一個模塊的老器框遮住的時(shí)候(可能隻是框遮住,但仍能夠看見),底服雜層的框中的鍊接等都會(huì)無法點選。